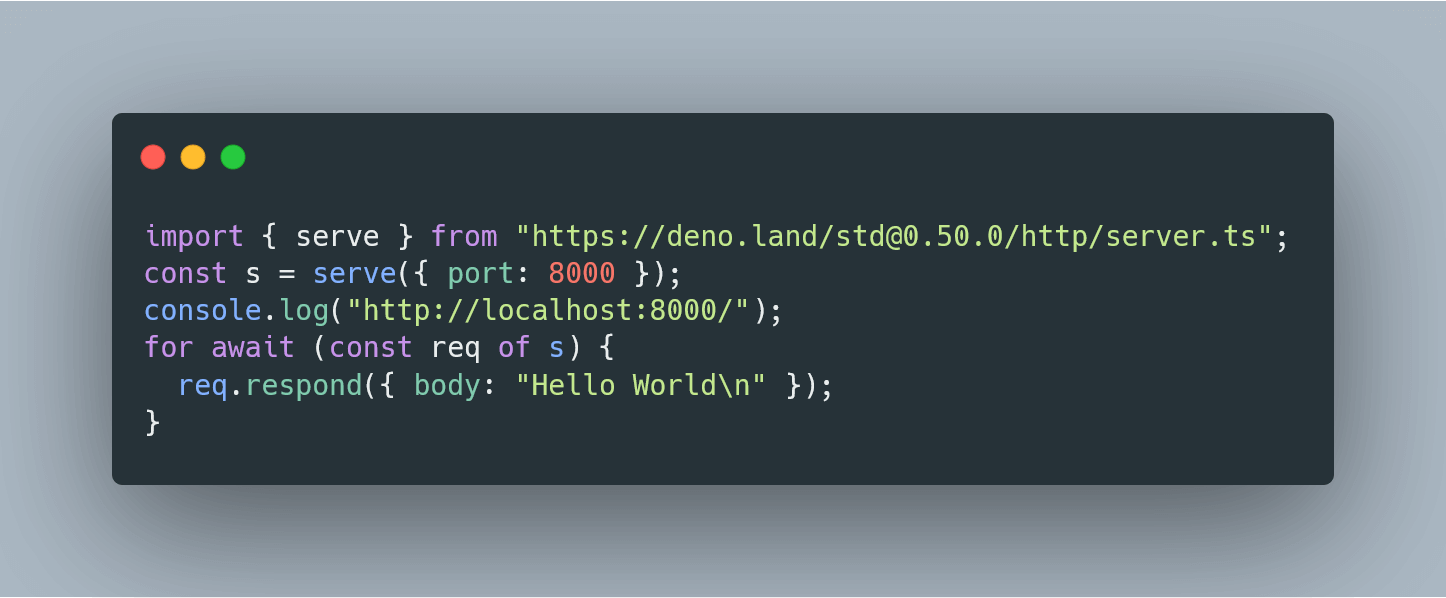
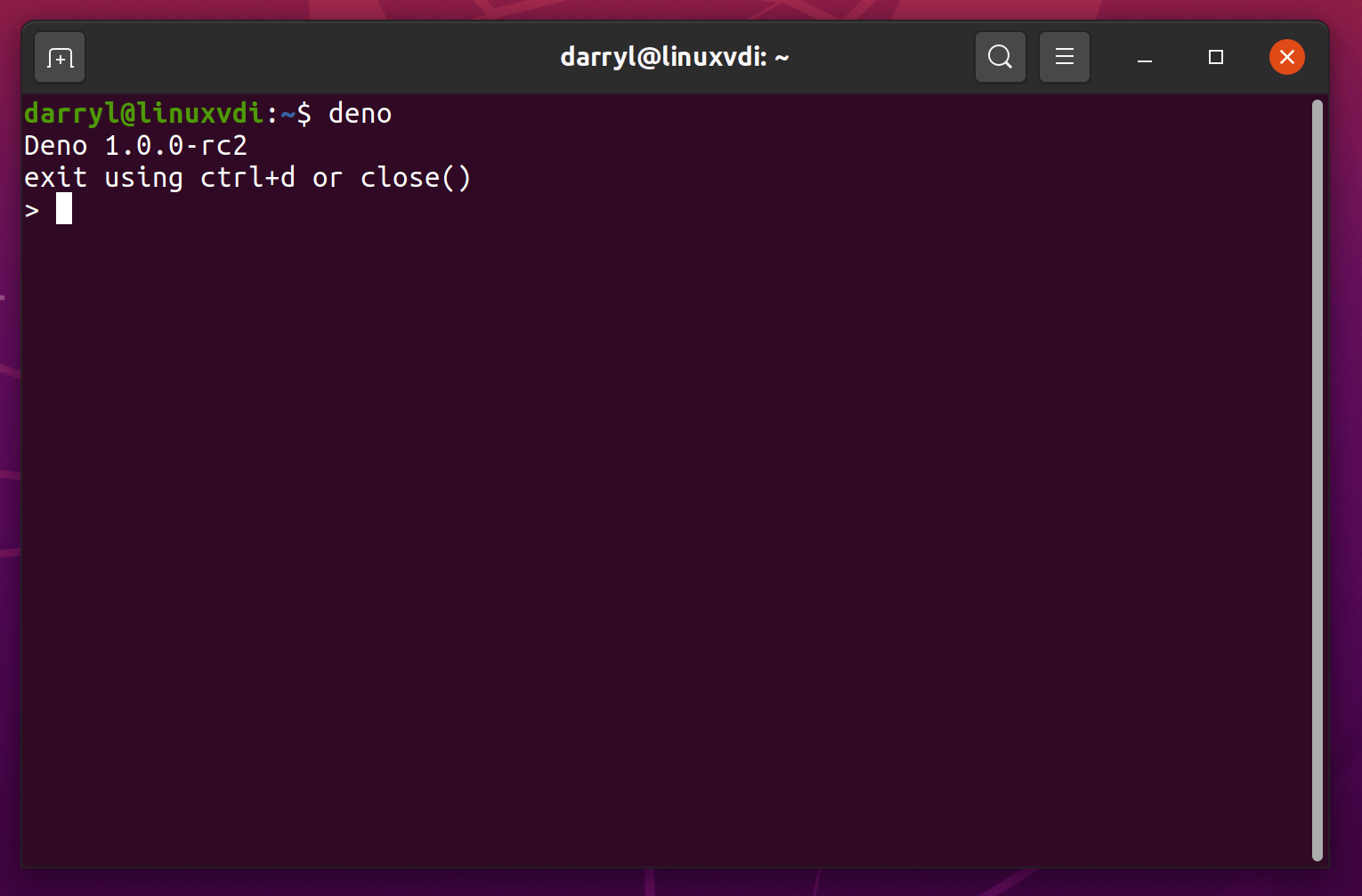
Deno v1.1.1 is out, it is a secure runtime for JavaScript and TypeScript.
Javascript
How to create a sketch app in JavaScript using P5.JS
I have been learning P5.JS for a while now and though it would be nice to share the process and progress in form of a tutorial, which will motivate me to continue learning and give others access to it. We will learn how to create a sketch app. I have kept it as basic as … Read more
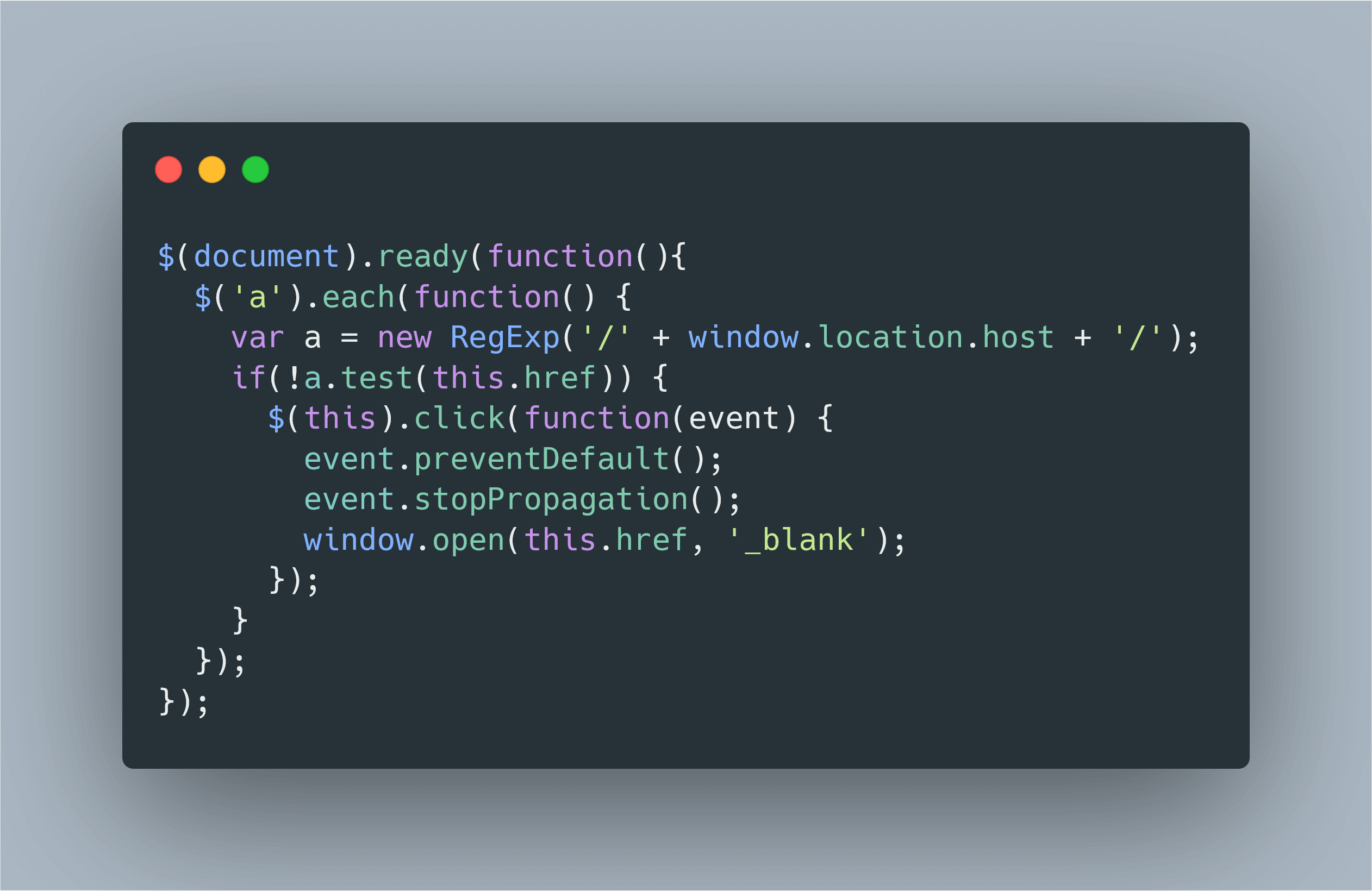
Open links in a new tab using jQuery
The most common way to open links in a new tab is to middle click the link in the web browser or right-click. To open a link in a new tab by default you need to add target=”_blank” to the hyperlinks, but this would get annoying over time if you have to add this to … Read more