The most common way to open links in a new tab is to middle click the link in the web browser or right-click. To open a link in a new tab by default you need to add target="_blank" to the hyperlinks, but this would get annoying over time if you have to add this to every link in your source. You can add this simple jQuery snippet to your source to open every external link in a new tab of the web browser. If you don’t already have jQuery need a local copy of it or use Google’s hosted library CDN for jQuery.
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Code language: HTML, XML (xml)You need to load jQuery before this script loads or else this script won’t work.
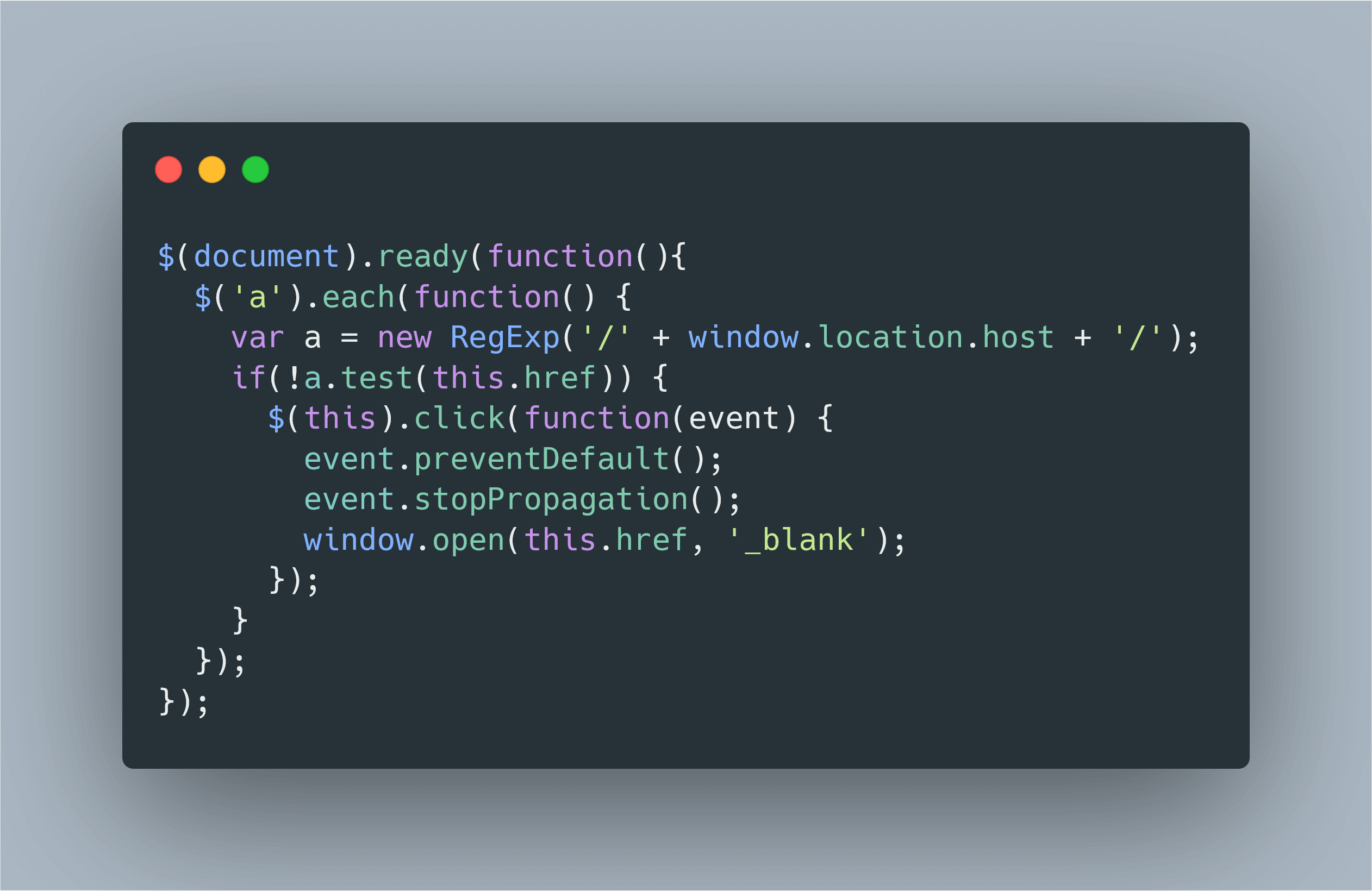
$(document).ready(function(){
$('a').each(function() {
var a = new RegExp('/' + window.location.host + '/');
if(!a.test(this.href)) {
$(this).click(function(event) {
event.preventDefault();
event.stopPropagation();
window.open(this.href, '_blank');
});
}
});
});Code language: JavaScript (javascript)Here is a way of doing this using vanilla JavaScript.