Deno is a secure runtime for JavaScript and TypeScript.
Deno is basically Node reversed.

We will install Deno on Ubuntu.
Enter the following commands in Terminal.
sudo apt install curl # do this if you don't have curl already installedCode language: PHP (php)curl -fsSL https://deno.land/x/install/install.sh | shCode language: JavaScript (javascript)Next step is specifying Deno’s path to bash.
Open .bashrc and add the lines below to it.
nano ~/.bashrcexport DENO_INSTALL="/home/$USER/.deno"
export PATH="$DENO_INSTALL/bin:$PATH"Code language: JavaScript (javascript)Open a new Terminal instance.
Enter the following command.
deno
To check the version on Deno simply run.
deno -vRun the following command.
deno run https://deno.land/std/examples/welcome.tsCode language: JavaScript (javascript)You can also write your first Deno hello world server, sample code below.
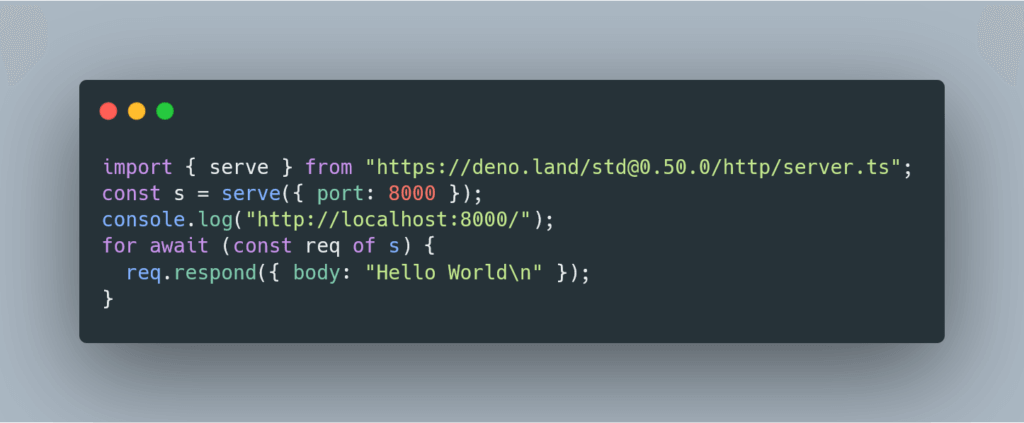
import { serve } from "https://deno.land/std@0.59.0/http/server.ts";
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
Code language: TypeScript (typescript)
Now you have Deno successfully installed,
You can join the discussion on Reddit
Happy Coding!