To install VLC using winget, you will first need to ensure that you have winget installed on your system. You can check if winget is installed by opening a command prompt or terminal window and running the following command: If winget is installed, this command will print the version number of the winget tool. If […]
Tag: tutorial
Install Vivaldi browser using Winget
Vivaldi is a web browser developed by Vivaldi Technologies, founded by Opera Software co-founder and former CEO Jon Stephenson von Tetzchner. It was released in April 2016 and is available for Windows, macOS, and Linux. Vivaldi is known for its customizable interface, which allows users to change the position and layout of various browser components, […]
How to fix Windows 10 Search bar
If the Windows search bar is not working for you, here is how to fix it. These steps don’t need a restart. Steps to resolving the issue. Open an Administrator Command Prompt and enter the command below. The command will open a dialogue window. Click next. Now check “Can’t start a search or see results” […]
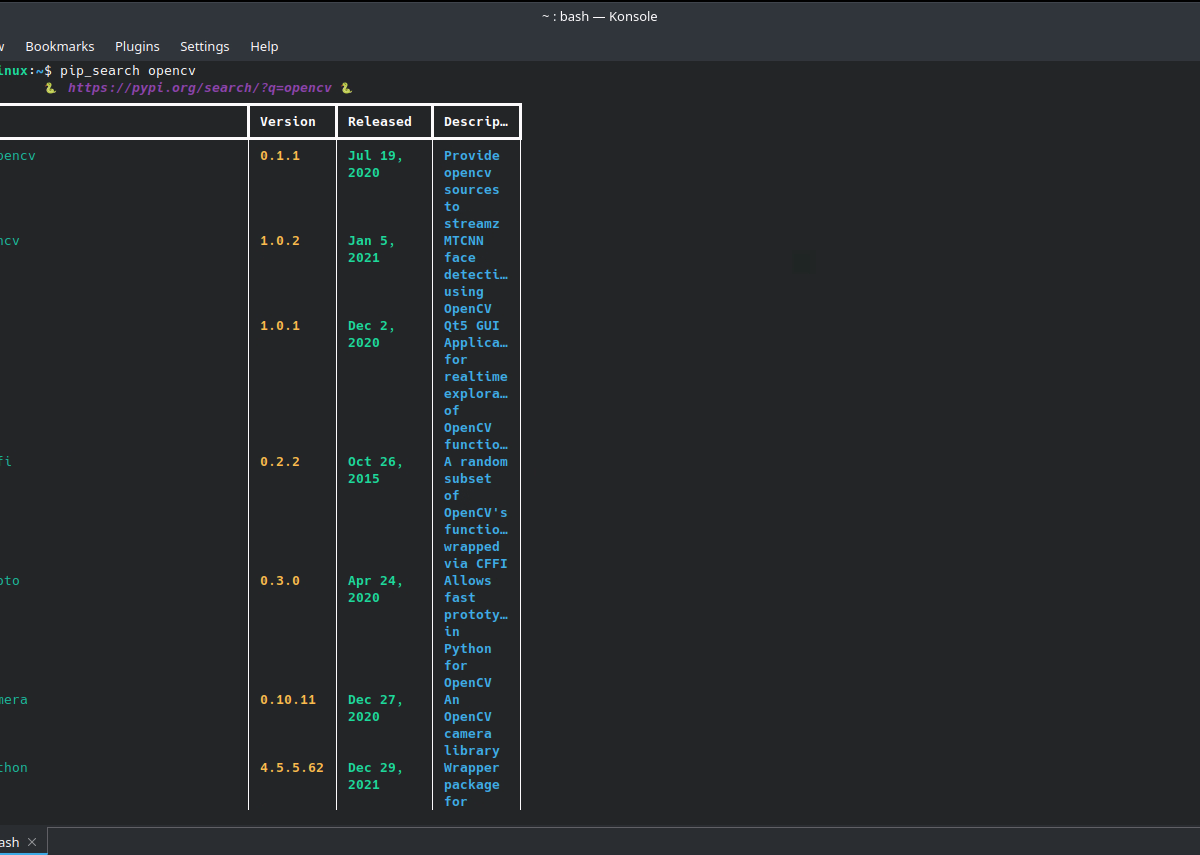
How do I search for an available Python package using pip?
If you search for packages using pip, you may encounter this error. This is because, after December 2020, the pip search functionality was discontinued due to an unmanageable load on PyPi’s XMLRPC API service. The alternative to this is installing the pip_search package using pip. Pip search is similar to the pip search command; it […]
Finding all files with a certain extension in Linux?
The example above uses the find command to search files in the tmp folder for Python files that have the extension .py. To get a list of all the files with the same extension inside the current directory, look for all the Python extension files for this example. In the above example, the. Denotes the […]